Responsive Calendar - Although main purpose of the plugin is to display info calendar, it’s functionality can be easily extended. A responsive calendar layout pattern that starts with a list of days, This doesn’t need to be anything fancy. Javascript calendar responsive behavior example | mobiscroll.
Although main purpose of the plugin is to display info calendar, it’s functionality can be easily extended.

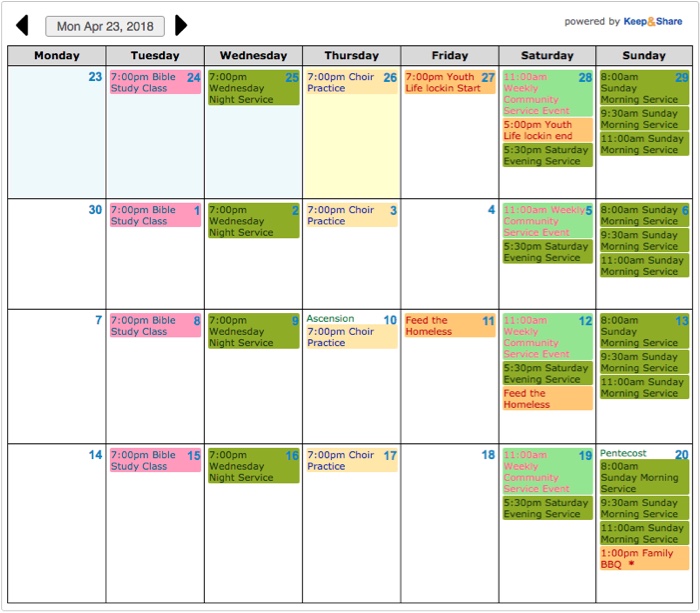
Examples of Embedded Responsive Calendars Keep&Share Developer, You can apply css to your pen from any stylesheet on the web. Discover 2 responsive calendar designs on dribbble.

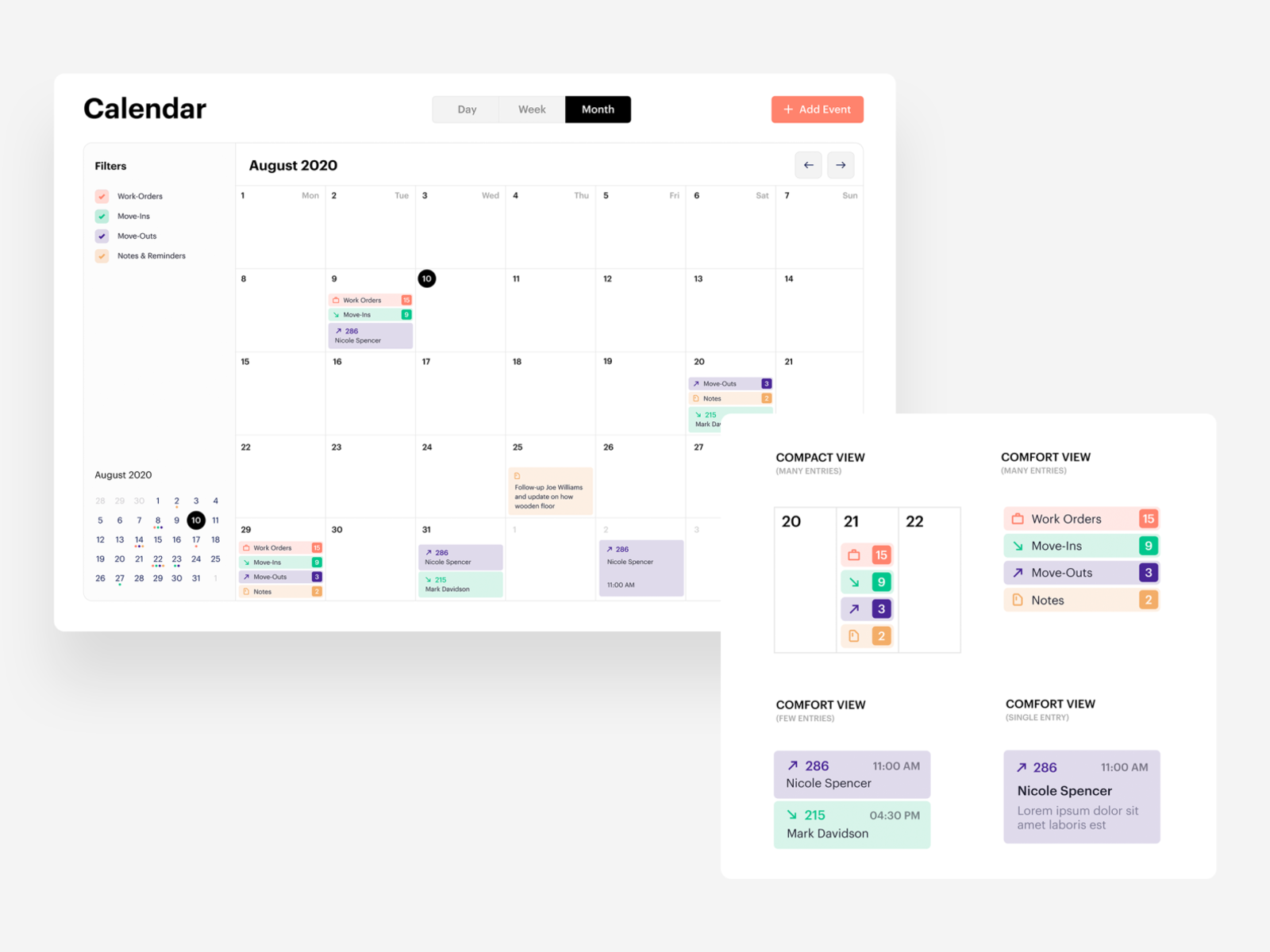
Responsive calendar UI events categories by Christos on Dribbble, So this is a responsive calendar i coded up pretty quickly, thought i'd share, hope you enjoy. Let’s start with creating a basic template for our calendar.

Start with the basic markup and styles. So this is a responsive calendar i coded up pretty quickly, thought i’d share, hope you enjoy.

For instance, markdown is designed to be easier to write and read for text.
Responsive Calendar. Start with the basic markup and styles. Html css js behavior editor html.

WP Responsive Calendar DIY Ray Flores web skills from HIM, Html css js behavior editor html. Html css js behavior editor html.
We start with an html page that has a single element.

Examples of Embedded Responsive Calendars Keep&Share Developer, Although main purpose of the plugin is to display info calendar, it's functionality can be easily extended. Try it now on codepen!.

Making Embedded Content Work In A Responsive iFrame — Smashing Magazine, Codepen doesn't work very well without javascript. How can i make my html calendar responsive to different screen sizes?

How to Make Responsive Calendar in Html and CSS, Do you want to create a calendar using css? We're all for progressive enhancement, but codepen is a bit unique in that.